本文僅針對(duì)Wordpress最新版本提供的所見即所得的自定義菜單的展示操作做說(shuō)明,更多SEO細(xì)節(jié)請(qǐng)參考《WordPress建站SEO優(yōu)化:標(biāo)題、關(guān)鍵詞、標(biāo)簽、描述、搜索蜘蛛、網(wǎng)站地圖》 http://m.yhowl.cn/2279.html 。
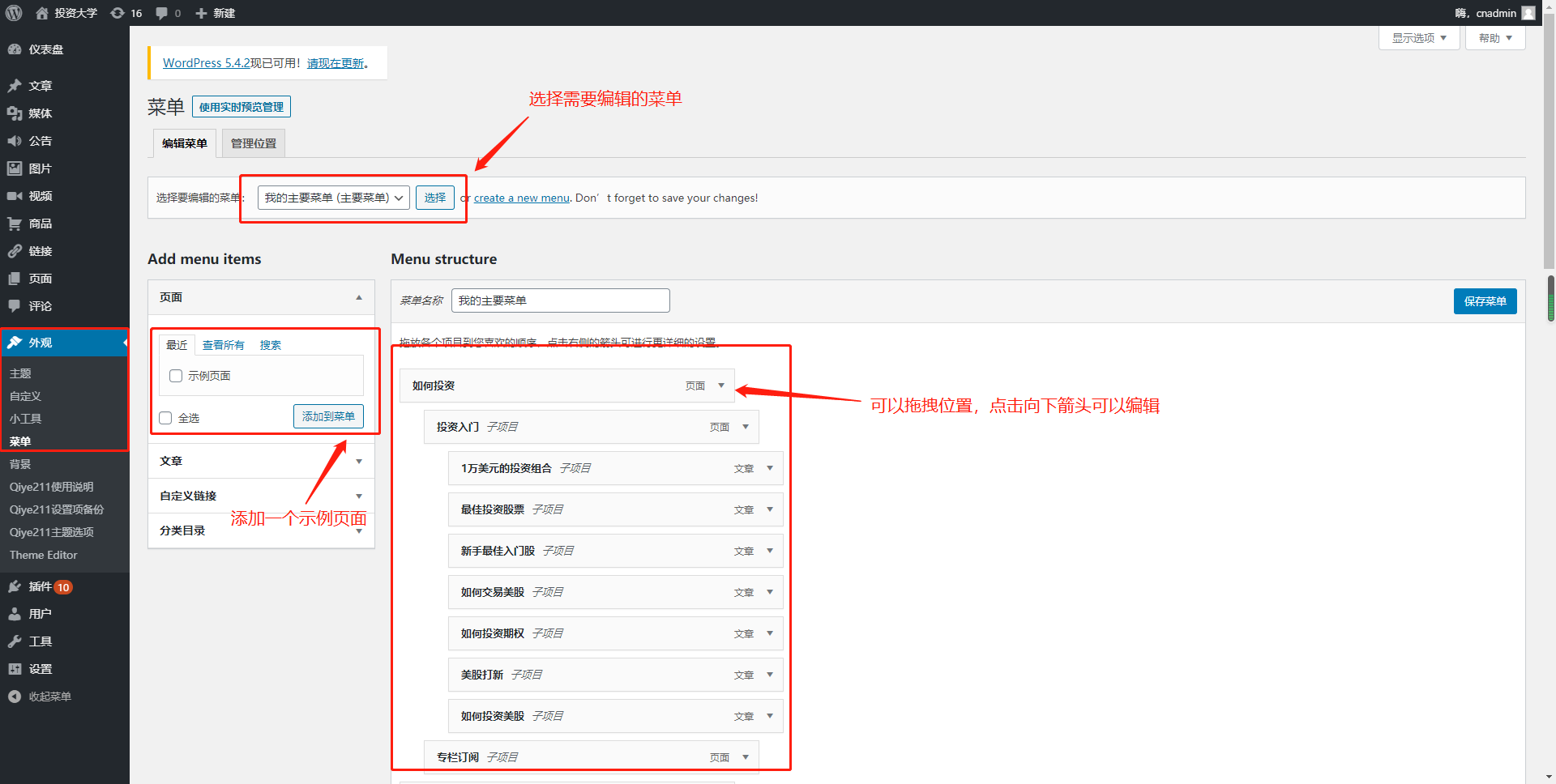
設(shè)置路徑:WordPress后臺(tái)>>外觀>>菜單
找到該位置,先選擇你要編輯的菜單,然后添加一個(gè)示例頁(yè)面到菜單,你可以拖拽控制順序,點(diǎn)擊右側(cè)箭頭可以詳細(xì)編輯。,并且你可以添加文章至菜單內(nèi)。實(shí)現(xiàn)導(dǎo)航菜單功能。
多級(jí)導(dǎo)航菜單設(shè)置效果

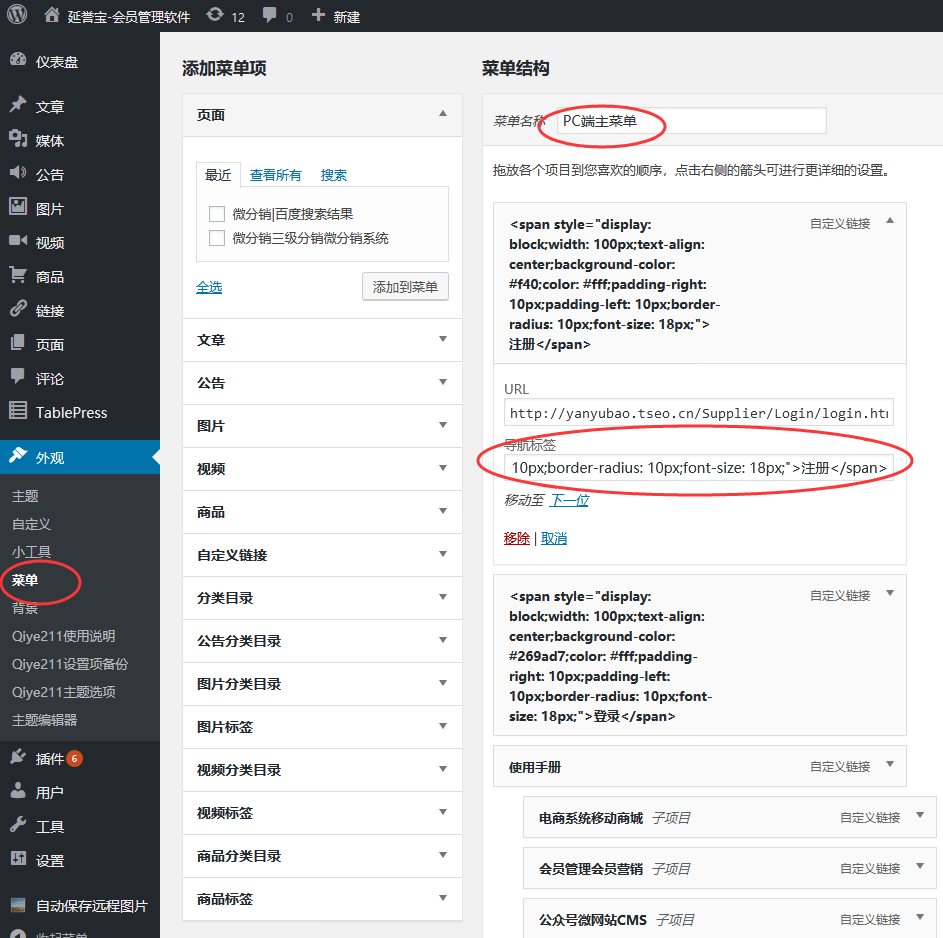
導(dǎo)航菜單優(yōu)化:突出顯示個(gè)別菜單
如上圖所示,我們要突出顯示“注冊(cè)”和“登錄”兩項(xiàng)菜單,將其做成按鈕的形狀,后臺(tái)的設(shè)置如下:

對(duì)應(yīng)的代碼如下,可以直接復(fù)制粘貼使用:
<span style=”display: block;width: 100px;text-align: center;background-color: #f40;color: #fff;padding-right: 10px;padding-left: 10px;border-radius: 10px;font-size: 18px;”>注冊(cè)</span>
<span style=”display: block;width: 100px;text-align: center;background-color: #269ad7;color: #fff;padding-right: 10px;padding-left: 10px;border-radius: 10px;font-size: 18px;”>登錄</span>
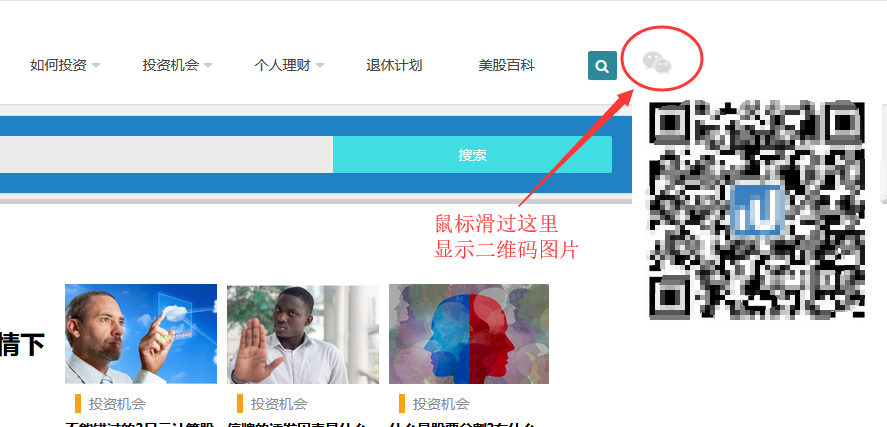
導(dǎo)航菜單優(yōu)化:鼠標(biāo)滑過(guò)顯示圖片
需求場(chǎng)景:鼠標(biāo)滑動(dòng)頂部導(dǎo)航菜單的某一項(xiàng)的時(shí)候,顯示微信公眾號(hào)的二維碼。
效果如下圖所示,后臺(tái)設(shè)置類似上圖,不再重復(fù)截圖。

對(duì)應(yīng)的設(shè)置代碼如下,可以直接復(fù)制粘貼使用,也是放在后的“菜單>>菜單結(jié)構(gòu)>>導(dǎo)航標(biāo)簽”中。
<div class=”er”> <!– <span onmouseover=”over()” onmouseout = “out()” id=”show_qrcode” style=”display: block;width: 100px;text-align: center;background-color: #f40;color: #fff;padding-right: 10px;padding-left: 10px;border-radius: 10px;font-size: 18px;”>公眾號(hào)</span> –> <img class=”gzh” onmouseover=”over()” onmouseout=”out()” src=”http://www.investmentu.cn/wp-content/uploads/2020/08/Wei_Xin.png”> <img class=”erweima” src=”http://www.investmentu.cn/wp-content/uploads/2020/08/Tou_Zi_Da_Xue_Wei_Xin_Gong_Zhong_Hao.jpg” style=”display:none” id=”img” /> </div> </body> <script> function over(){ img = document.getElementById(“img”); img.style.display = “block”; } function out(){ img = document.getElementById(“img”); img.style.display = “none”; } </script> </html> <style type=”text/css”> .gzh { display: block; margin: 10px; width: 30px; position: relative; } .erweima { width: 250px; position: absolute; z-index: 999; } </style>
最近更新
- 網(wǎng)站轉(zhuǎn)APP,WordPress轉(zhuǎn)小程序,安卓蘋果微信百度支付寶抖音全平臺(tái)小程序
- 小程序和APP在線開發(fā)制作說(shuō)明:超過(guò)100個(gè)設(shè)置選項(xiàng)自動(dòng)生成企業(yè)官網(wǎng)/商城網(wǎng)站/拼團(tuán)秒殺分銷/智能建站2.0
- DeepSeek能用來(lái)做小程序嗎?答案都在這兒!
- 延譽(yù)小工單軟件產(chǎn)品介紹和使用幫助
- 物聯(lián)網(wǎng)的底層通信與應(yīng)用案例深度剖析
- 企業(yè)網(wǎng)站與商城 APP 開發(fā):AI 助力有限,程序員地位難撼
- 電腦端登錄忘記密碼怎么辦?
- 國(guó)際版進(jìn)銷存軟件:不容忽視的多重弊端
- 獨(dú)立站熱度不減,谷歌百度排名依然堅(jiān)挺
- 獨(dú)立站技術(shù)方案:WordPress三合一企業(yè)網(wǎng)站建設(shè)
猜你喜歡
- WordPress網(wǎng)站建設(shè)-芳新中國(guó)
- 社區(qū)團(tuán)購(gòu)下半場(chǎng)競(jìng)爭(zhēng)加速,NPC團(tuán)長(zhǎng)怎么玩?
- 房產(chǎn)中介小程序云服務(wù)器版,含小程序源代碼可定制開發(fā)
- 微信支付:收款功能被限制,不要慌!
- 春節(jié)提前撒紅包,好友助力走起來(lái)!錢多錢少不重要,還有一年新希望!
- 小型ERP解決方案
- 延譽(yù)IM:客服小程序無(wú)需開發(fā)一鍵部署提供小程序源碼
- 微信紅包營(yíng)銷在鋼鐵行業(yè)的裂變推廣
- 網(wǎng)上商城解決方案:手機(jī)+微信+PC
- 延譽(yù)寶P2P理財(cái)投資APP借貸平臺(tái)項(xiàng)目案例